はじめまして、Kaizen Platformでエンジニアインターンをしている高梨です。
今回はKaizen Salesというサービスにおいて、動的にOGPを変化させる仕組みを作りましたので、ご紹介します。
Kaizen Salesとは
Kaizen SalesはKaizen Platformが提供する、営業活動のDXを支援するSaaSです。問診のためのアンケートなどを簡単に作成し、商談資料と併せてお客様に配布することができ、効率的な営業活動を可能にします。
これらの資料をお客様に提供する際に利用するリンクのOGPが、資料毎に動的に変化する仕組みを実装しましたのでご紹介します。
今までのOGPの問題点
今まではどのような資料を配布しても固定のOGPが表示されていました。
理想としては、資料配布用リンクが何の資料を配布しているのかが分かるようなOGPが望ましいです。サムネイルも配布資料が何かわかる画像が良いですね。
通常OGPを動的に変化させる場合、SSR(Server Side Rendering)が必要です。 Kaizen SalesはReactをAmplifyを用いてホスティングしていますが、残念ながらAmplifyはSSRに対応していません。ただし例外としてNext.jsのSSRのみ対応しているようです。
Amplify Hosting を使用したサーバーサイドレンダリングアプリをデプロイ
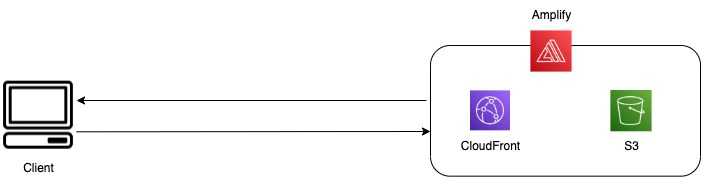
従来のKaizen Salesのインフラ構成はざっくりと以下の図のようになっていました。

ユーザはAmplifyにて構築されたサービスに直接アクセスするシンプルな構成です。しかしAmplifyでSSRが利用できないため、動的にOGPを生成することができません。
Lambda@Edgeによる問題の解決
Amplifyの前段にCloudFrontを設置してリーバースプロキシのように利用することで、Lambda@Edgeを利用できる構成にしました。それが以下の図です。

CloudFrontでは、Lambda@Edgeによってユーザがアクセスしてきた際に任意の処理を行うことができます。つまり処理結果に応じてレスポンスを返すことが可能です。この特徴を利用してクローラがアクセスしてきた際にはOGP情報を埋め込んだhtmlのみを返却する処理を行うことにしました。Lambda@Edgeは純粋なLambdaに比べて制約が多少あるもののOGPを動的に生成するには十分利用できます。
クローラがアクセスした際にLambda@Edgeはサービスや資料のメタ情報を返すエンドポイントにアクセスして資料のサムネイルや説明を取得します。その取得した情報をもとにOGP情報HTMLのmetaタグに埋め込んで返却します。
なお、クローラによるアクセス時のみ動的OGPを生成する理由は、アクセスされる毎にLambda@EdgeがOGP生成に必要なメタ情報を返すエンドポイントへアクセスを行いレスポンスを待つ時間が発生してしまうことで、ユーザエクスペリエンスの低下を懸念したためです。Lambda@Edgeはクローラではないアクセスの場合はOGPの生成は行わず、クライアントをAmplifyにアクセスさせることで普段通りのページを返却します。
※Kaizen SalesではURLを知っているユーザー以外はアクセスしないことを想定していますが、一般公開するページではクローキングと見なされることを防ぐため、Googlebotにも通常のアプリを表示する必要があると思われます。
動的OGP設定後
固定のOGPが設定されていましたが、資料によってOGPが変更されるようになりました。
これにより、共有された資料が何かを瞬時に把握することができるようになりました。
文字情報も大事ですが、サムネイルが変化するようになったことで複数の資料共有を行なった時でも判別がつきやすくなりました。

はまったポイント
ログが出力されない
原因が主に二つあります。
1. ログが書き込まれるリージョンは北バージニアとは限らない
Lambda@Edgeのスクリプト自体は北バージニアリージョンに配置する必要があります。しかし、Lambda@Edgeはクライアントの最寄りのデータセンタで実行されます。そのためログが書き込まれるリージョンが定かではありません。日本の場合にはたいてい東京リージョンのCloudWatchLogsを覗いてみるとログが存在します。
2. Lambdaに正しいログ書き込み権限を与えていない
IAMで正しい権限を設定してあげる必要があります。Lambda@Edgeに限らず、ログがうまく出力されない大体の理由はこの権限設定のミスによることが多いのではないでしょうか。
まとめ
Lambda@Edgeはユーザがコンテンツにアクセスする際にスクリプトを走らせることができるため、さまざまな用途に用いることができます。SSRが利用できないという欠点を補うことができる利点もあるのでこの投稿がLambda@Edge活用事例の参考になれば幸いです。
Kaizen Platformでは、一緒に働くインターンを募集しています
インターン生絶賛募集中ですので、とりあえず話だけきいてみたい、という方もぜひこちらをご覧ください! hrmos.co